
一、进入wordpress后台,打开dux主题设置,在基本设置的网站底部信息加入代码
<div class="nav-time"><span id="runtime_span"></span></div>
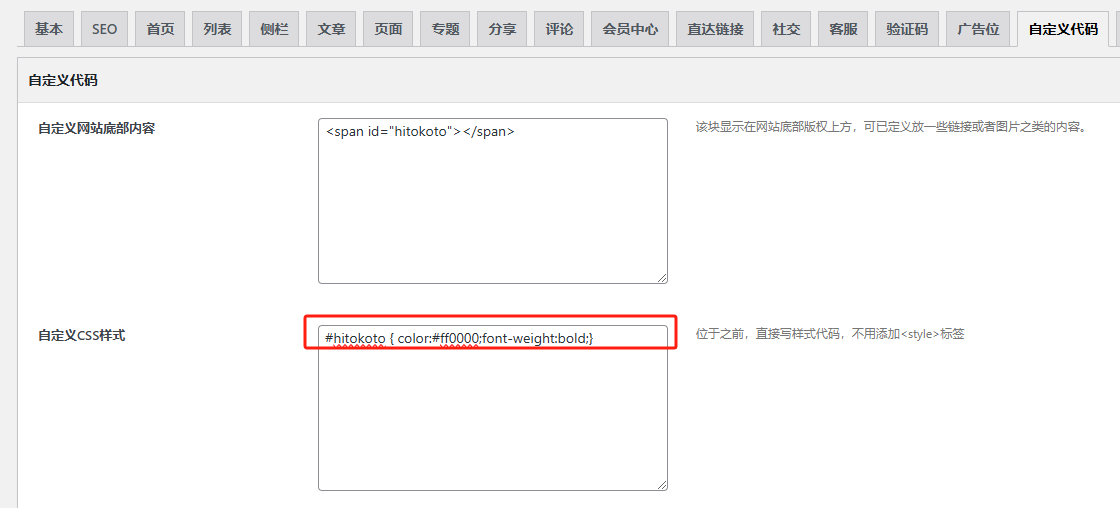
二、在自定义代码页面,分别加入以下个代码
1.自定义网站底部内容加入代码
<span id="hitokoto"></span><div class="nav-time"><span id="runtime_span"></span></div>2.自定义底部代码中加入代码
<script src="https://v1.hitokoto.cn/?encode=js&select=%23hitokoto" defer></script>
<script type="text/javascript">
function show_runtime() {
window.setTimeout("show_runtime()", 1000);
X = new Date("2/22/2022 2:22:22"); /*开始时间*/
Y = new Date();
T = (Y.getTime() - X.getTime());
M = 24 * 60 * 60 * 1000;
a = T / M;
A = Math.floor(a);
b = (a - A) * 24;
B = Math.floor(b);
c = (b - B) * 60;
C = Math.floor((b - B) * 60);
D = Math.floor((c - C) * 60);
runtime_span.innerHTML = "本站已运行 " + A + " 天 " + B + " 小时 " + C + " 分 " + D + " 秒 "
}
show_runtime();
</script>三、把轮播名言代码放入你想要显示的任何位置
<span id="hitokoto"></span>四、如需对字体颜色调整,可以在自定义css样式中加入代码
#hitokoto { color:#ff0000;font-weight:bold;}
显示效果就如下图,红色字体、加粗,可以按自己喜好调整

五、也可以让字体不同颜色渐变,在自定义css中加入以下代码
#hitokoto {
background-image: -webkit-linear-gradient(left, #147B96, #E6D205 25%, #147B96 50%, #E6D205 75%, #147B96);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-background-size: 200% 100%;
-webkit-animation: maskedAnimation 4s infinite linear;
}
@keyframes maskedAnimation {
0% {
background-position: 0 0;
}
100% {
background-position: -100% 0;
}
}显示效果如下图,渐变的颜色也可以自己调整,是不是感觉还不错